ポリゴンに奇麗な絵を描く_スタンプ
以下はポリスタのモデラーロケットモードに限った話です。全てのN64ソフトがこうだというわけではないのでご注意を。
スタンプ
スタンプの作られ方
ペイントスタジオから取り込んだ画像が、どのようにスタンプになるか、の過程です。以下はポリスタ内部の動作を推測したものに過ぎず、プログラムの解析等はしていません。
| - | 大きい用紙 | 普通用紙 |
|---|---|---|
| ペイスタ 2D作品 |
 |
 |
| ポリスタ スタンプ |
 |
 |
スタンプに変換可能なペイスタの2D作品は、大きい用紙と普通用紙の二種類。大きい用紙は320×240ドット、普通用紙は216×202ドットです。ポリスタは、ペイスタからこれらの画像を読み込むと、用紙全体を自動的に32×32ドットに縮小します。ポリスタ内に入っているスタンプ画像は、この32×32ドットの小さな画像であると思われます。
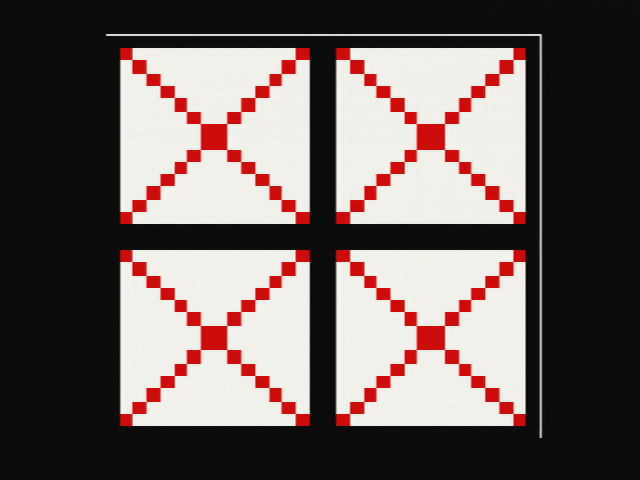
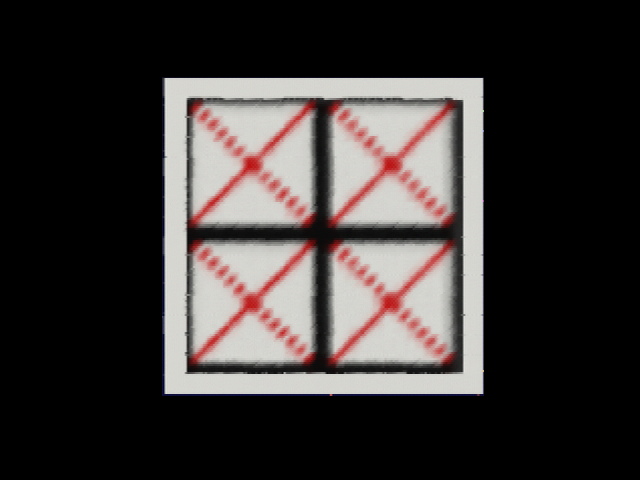
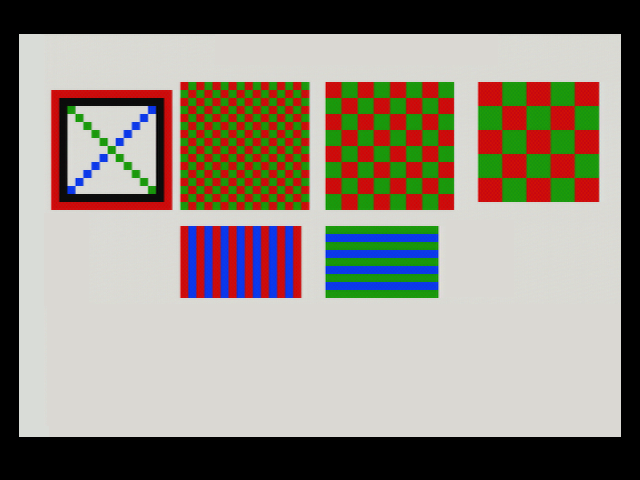
| ペイスタ2D作品 | ポリスタスタンプ |
|---|---|
 |
 |
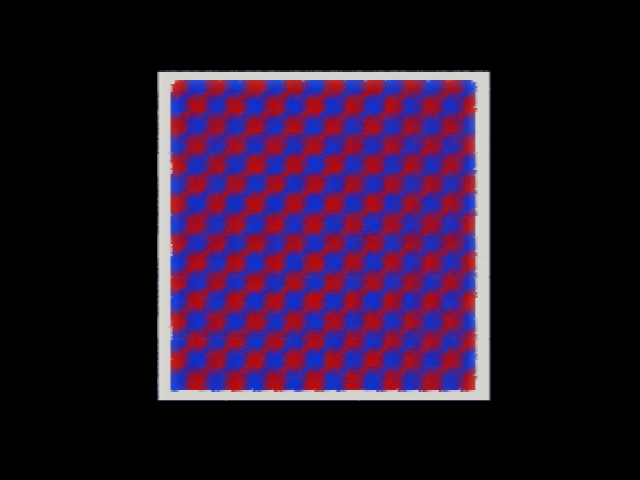
格子模様の画像をスタンプにして、マウス右ドラッグで拡大して押した様子。スタンプ画像がポリスタに処理されて、全体に滑らかな感じになります。この画像処理は、ポリゴンに描かれる画素と同じです。キレイ原点は左下、もしくは右上。
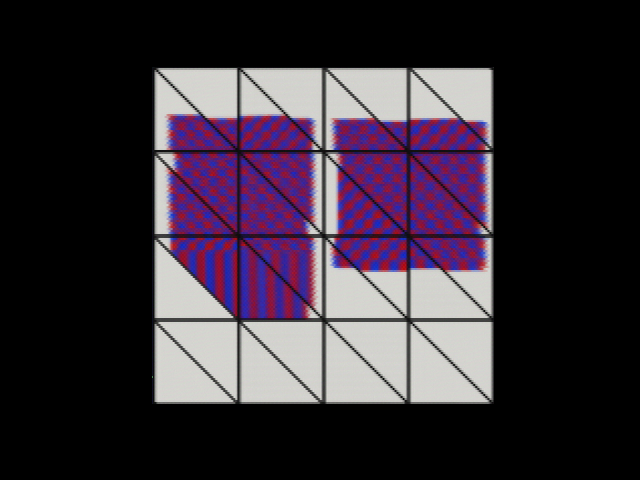
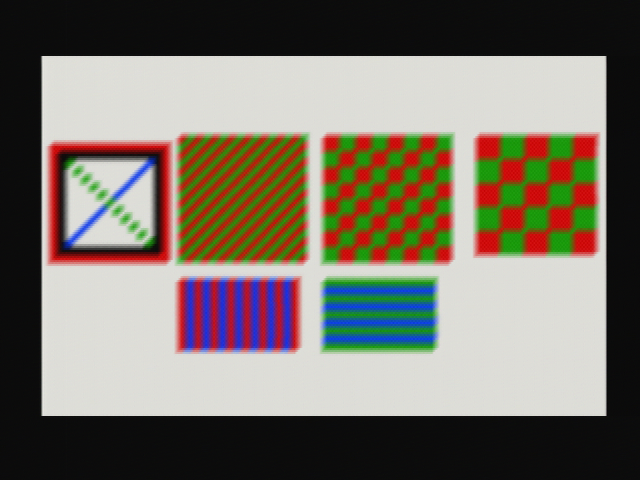
| - | 16×16に分割 | 32×32に分割 |
|---|---|---|
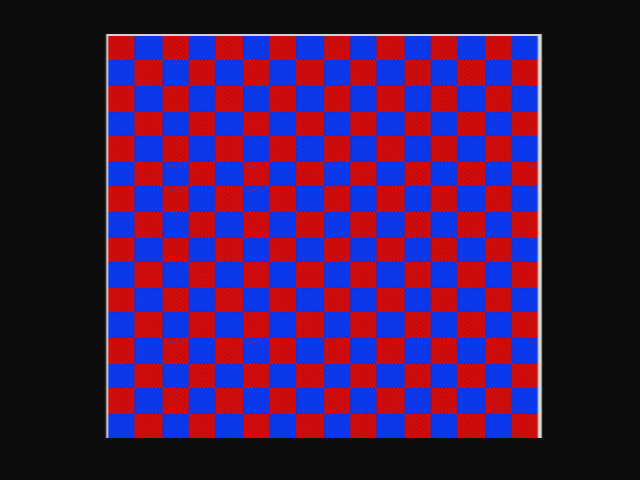
| ペイスタ 2D作品 |
 |
 |
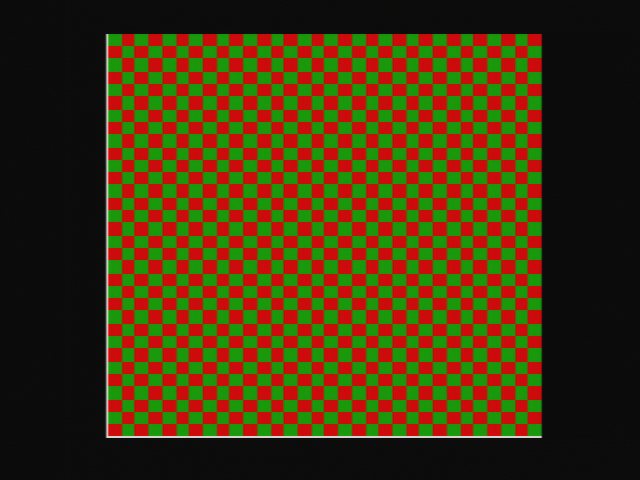
| ポリスタスタンプ (右ドラッグ拡大) |
 |
 |
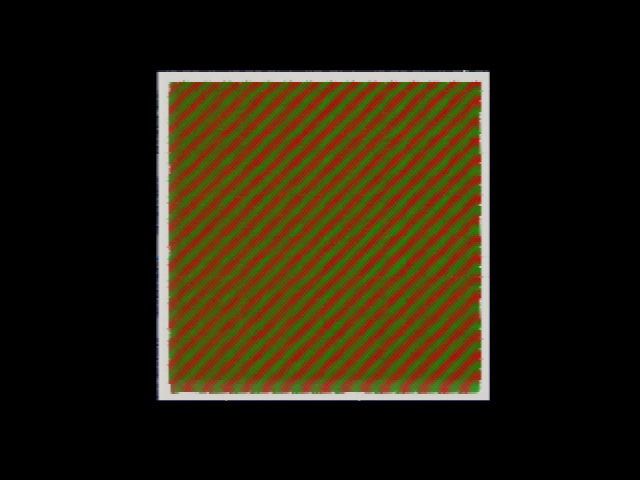
よって、例えば市松模様のスタンプを作ると、最も細かくしても16×16までになります。32×32の市松模様は、斜め線になってしまうからです。
重要なことは、ポリスタのスタンプは基本的に32×32ドットの小さな画像であるということです。細かく描き込んだ画像をペイスタから読み込んでも、必ず32×32に縮小されてから処理されます。ペイスタで作成した高解像度画像を、そのままスタンプにできるわけではありません。
勝手に押されるスタンプ
何も無い空間に向かってスタンプを押すと、カメラの移動・回転が停止した瞬間、モデルにスタンプが勝手に押されるバグが存在します。再現の手順は以下。
| 画像 | 作業手順 |
|---|---|
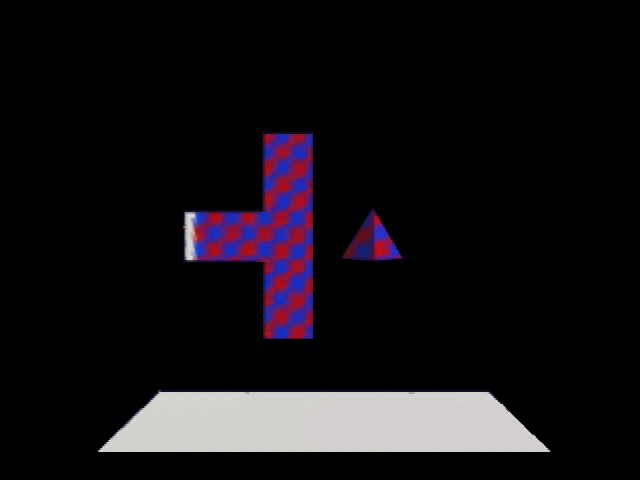
 |
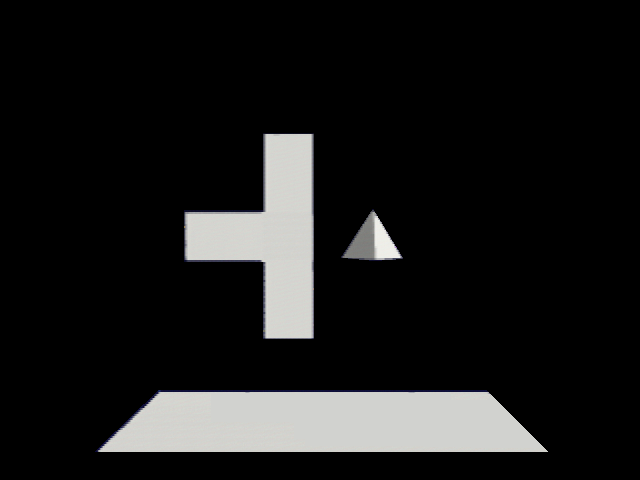
下に見えるのは直方体のモデル。正面にはT字形モデルと三角錐。 |
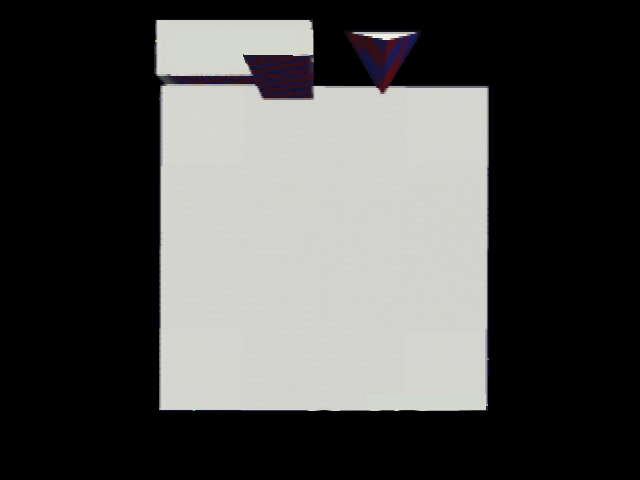
 |
T字と三角錐の上から、スタンプを押す。つまり、モデルからスタンプをはみ出して押す。 |
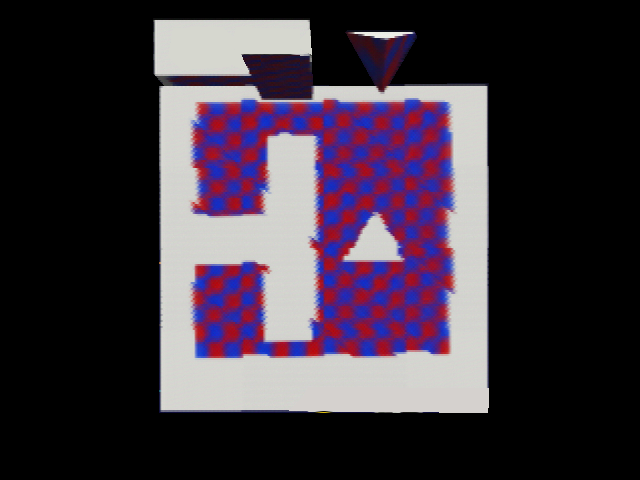
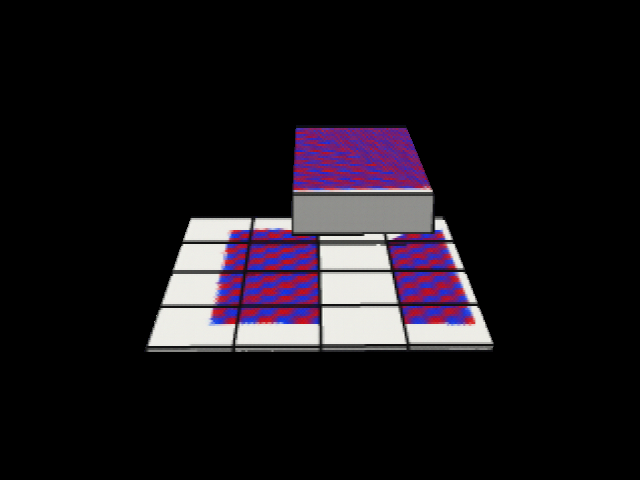
 |
スタンプが押された様子。当然ながらT字と三角錐にスタンプが押される。 |
 |
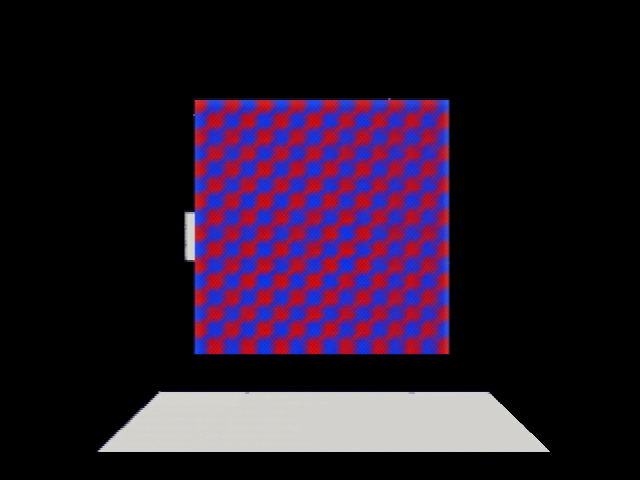
カメラを回転して、直方体を正面に見据える。 |
 |
カメラの回転を停止して、視点を固定する。その瞬間、先程はみ出した部分のスタンプが勝手に押される。 |
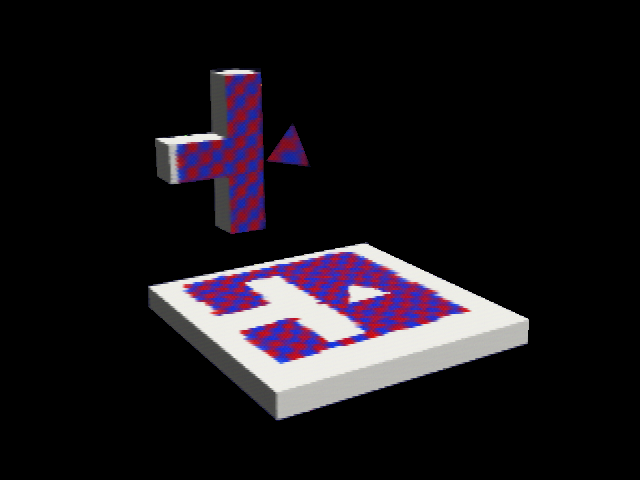
 |
斜めから見た様子。モデルからはみ出して押されたスタンプが、勝手に押されたことがわかる。 |
このバグを回避する方法は、例えば以下の方法があります。
- スタンプを押すとき、モデルからスタンプがはみ出さないようにする。
- スタンプを押した直後にバクダンを押し、ペイント画面を出る。カメラを移動・回転してはならない。
- スタンプを押した直後に、消しゴムで何も無い空間や色を塗っていないモデルをクリックする。ただし、[全体を消す]以外のペン型消しゴムを使う。
このうち1.は犬アイコンでスタンプを押す前の状態に戻ることが可能です。2.と3.は戻れません。もう一つ注意せねばならないのは、スタンプをモデルからはみ出して押した直後に、犬アイコンを押してはならないことです。詳細は省略しますが、収集がつかなくなります。
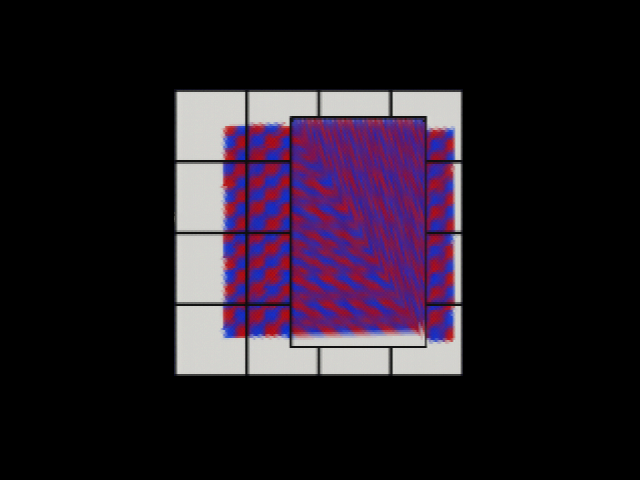
画面の端で伸びるスタンプ
| 画像 |
|---|
 |
スタンプをモニタ画面からはみ出して押すと、不自然にスタンプが押されることがあります。図10の画像において、右は正常に押されたスタンプ。左は画面下にスタンプをはみ出して押したものです。この異常は画面下方向に限らず、上下左右全てにおいて発生します。スタンプを押すときは、モニタ画面からスタンプがはみ出さないように注意する必要があります。
突き抜けるスタンプ
| 画像 | 作業手順 |
|---|---|
 |
重なった二つのモデルにスタンプを押す。 |
 |
上のモデルの陰になった部分にもスタンプが押される。 |
スタンプがモデルを突き抜けて、向こう側のモデルにまで押されるバグがあります。スタンプの向こう側に、色を塗り終わったモデルがある場合は要注意。(厳密にはスタンプに限らず、ペンでも同様です。詳細は後述。)
特殊スタンプ
以下の手順で、「水彩ブラシ」「スプレー」「面を食べる」の扱いでスタンプを押すことができます。「勝手に押されるスタンプ」のバグ関連です。
- 任意のスタンプを用意。
- 何も無い空間に向かって、スタンプを押す(空押しスタンプ)。
- 「ペン」アイコンをクリックし、「水彩ブラシ」「スプレー」「色を食べる」のいずれかのアイコンを表示。
- カメラを回転して、空押しした部分にモデルを移動。
- カメラの回転が停止すると同時に、2.で選択したアイコンの方法でスタンプが押される。
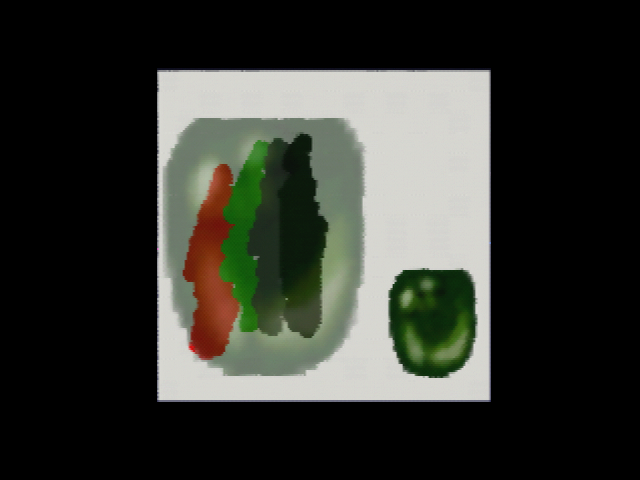
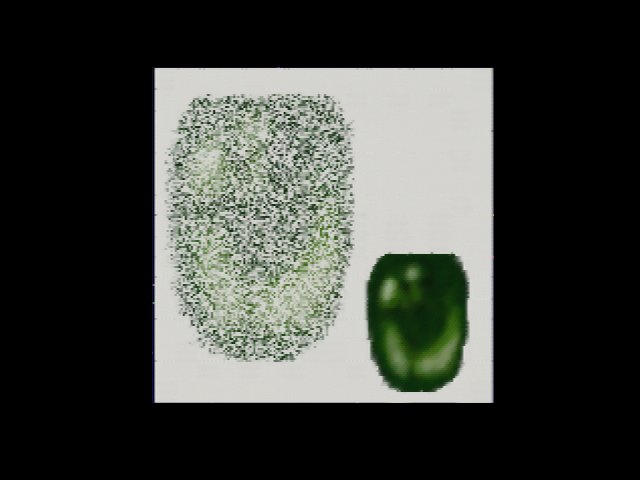
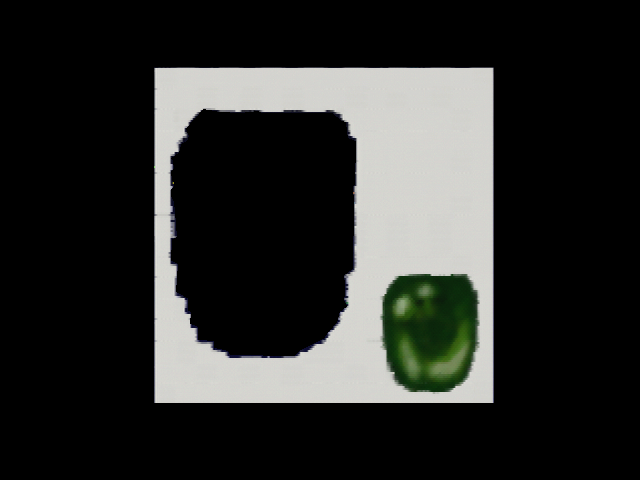
| 水彩スタンプ | スプレースタンプ | 色食べスタンプ |
|---|---|---|
 |
 |
 |
元スタンプはそれぞれ右下に押してある画像です。左から、地に色を塗った上に水彩スタンプを一回押したもの。スプレースタンプを三回重ねて押したもの。色食べスタンプを一回押したもの。水彩スタンプとスプレースタンプは、重ね押しすると濃くなります。
マスキング
半マスク
任意のポリゴンモデルに以下のマスキング操作をすると、不自然なマスクになります。ここでは「半マスク」と呼びます。
- マスキングする。
- スタンプ用2D作品読み込み画面へ。
- バクダンを押す。
- ペイント画面に戻る。
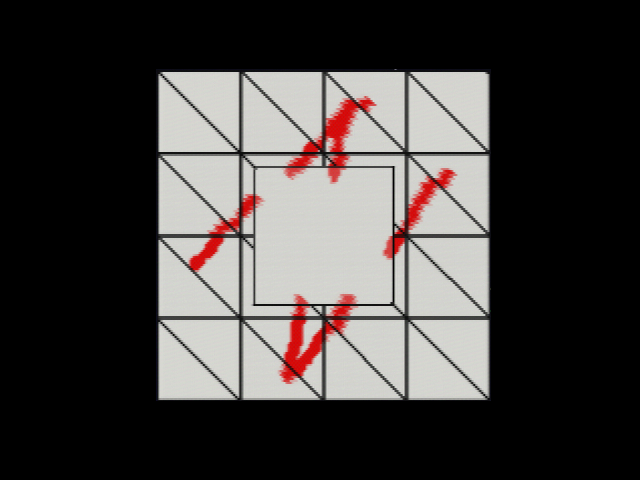
| 画像 |
|---|
 |
図の画像では、中央の半マスクモデルの上からN字に赤い線を描いています。本来は途切れなく描かれるはずの線が、半マスクモデルの部分で途切れています。
半マスクモデルはマスクとしての役割を果たすことができません。また、半透明のまま[面の塗りぶし]ができます。モデルが半マスク状態になったときは、モデルのマスク状態を変化させると正常に戻ります。変化させるモデルは半マスクモデルでなくても構いません。
タレントスタジオの画像
少々話は逸れますが、タレントスタジオとの関係について。
ペイスタからタレスタムービーの背景画像を取り込む
タレスタはペイスタの2D作品を取り込み、背景として利用できます。この背景画像の描画は、ポリスタのポリゴンペイントと類似しています。
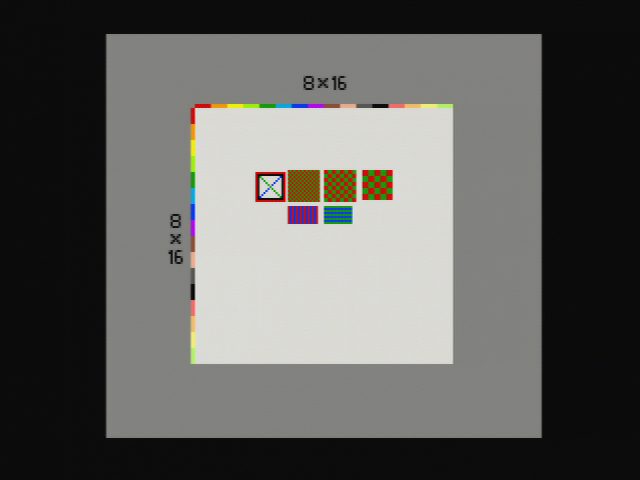
| ペイスタ2D作品 |  |
ペイスタ2D作品 (虫眼鏡で拡大) |
 |
|---|---|
| タレスタで撮影 |  |
タレスタにペイスタの普通用紙2D作品を背景として取り込み、画像の取り込みサイズを変更しなかった場合、タレスタの背景として使える画像サイズは128×128ドットです。上の例では、その中に市松模様や縞模様を描き込んでいます。
ポリスタのペイントと類似しているのがわかります。キレイ原点は左下、または右上です。タレスタはこういった工夫により、少ない画素の画像できれいな背景を表示しています。
参考・引用
- 64DD研究所,掲示板2005年05月~2005年06月,キレイ原点の話
- マリオアーティスト地下道場
- ランドネット,ネットスタジオ掲示板
- ランドネット,ネットスタジオ公開作品色々